
How to make a full width slider in WordPress
If you have a 1st class website at WordPress, there is a 100% chance you have used sliders. Of course, a slideshow on your landing page proved to be very effective to attract more visitors. Anyway, new developers at WordPress may find it very difficult to make a full width slider in WordPress. Not because it is a complicated matter, but we miss out on small things easily.
However, today we will talk about how you can make a full width slider in WordPress with a perfect slider as well as the internal settings that comes with it. Let’s get started.
Slider by Element Pack
Slider widget is an exclusive product by Element Pack. This is the simplest yet one of the most powerful tools to create unique sliders for your website. The widget comes with a variety of options for customizing. It offers retina-ready graphics as well as promising inner details. One of the reasons why you should use it is, it supports the full-width frame without any distorts. So, take it to make a full width slider in WordPress.

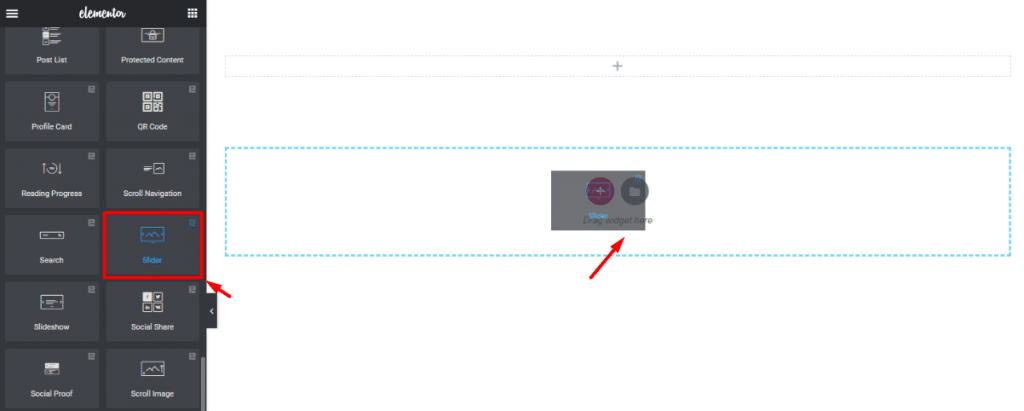
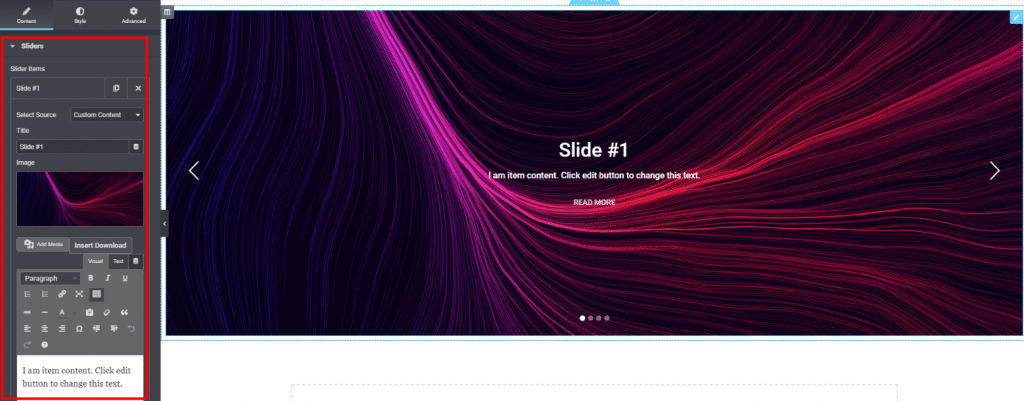
First of all, on your webpage, drag and drop the Slider widget.

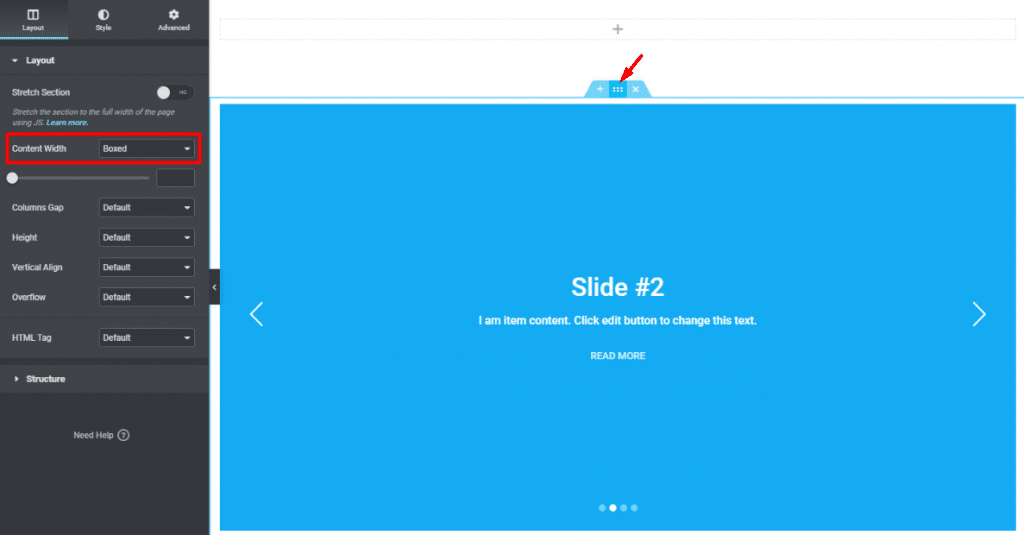
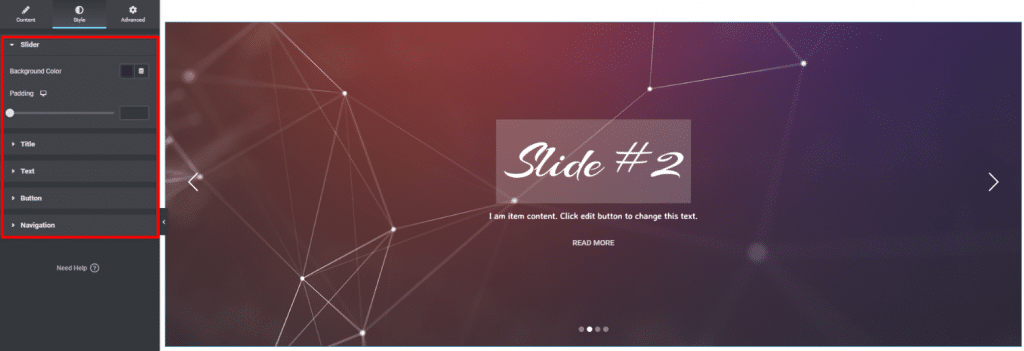
Next, click on the section icon to open section settings. From the settings Layout> Layout> Content Width. There, change the option form Boxed to Full Width. This step makes sure that the slider section can be stretched to full-width. The first setup is done.

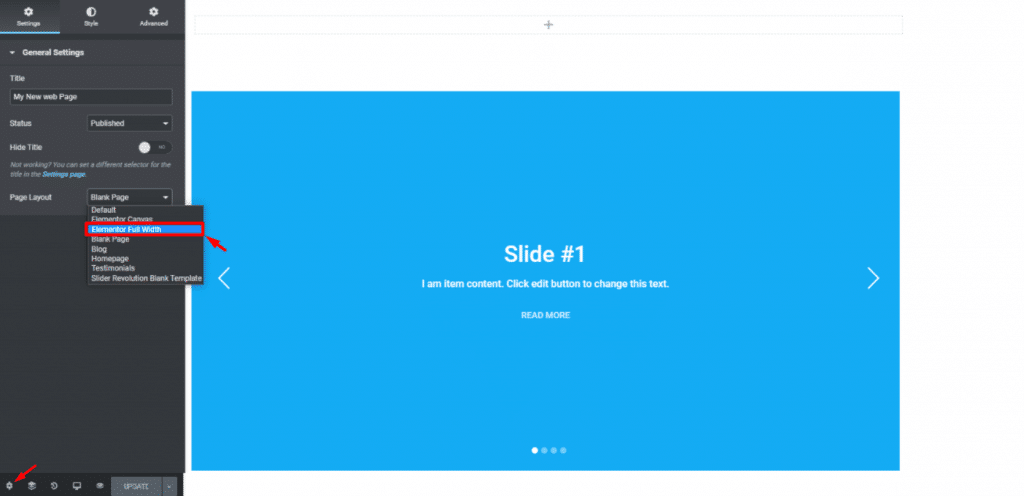
Now, click on the Settings button to open the Elementor page settings. From there, click on Page Layout> Elementor Full Width and save it. However, you can do this while creating the page or edit the page from your dashboard. This step will enable the full-width function of the items inside the page.

Now, insert high-resolution images inside the slider so that it doesn’t distort under full-width settings. Of course, the Slider widget has tonnes of options for customization. Hopefully, we have made a full tutorial blog in case you need it. Please read this blog and documentation to learn the whole thing.

After you grasp the whole thing, you can make stunning sliders like the image above and make it full width in WordPress as well.
Conclusion
This blog aims to deliver tips and tweaks about WordPress so that you can design websites effectively. Of course, making a full width slider in WordPress requires both the settings and responsive slider widget to work effectively. Feel free to suggest or ask anything about WordPress in the comment below.
This blog teaches you to make a full width slider in WordPress and it is brought to you by Prime Slider. Visit the website to see what’s the world’s top rated slider has to offer for your website.
Thank you for reading this blog. Have a good day.