
How to add a slider in WordPress
In 2020, one of the most effective website design for higher traffic is adding a slider on your landing page. No matter how you look at it, a slider delivers more visual representation than any regular text or background. But the question is, how to add a slider in WordPress?
As you know, WordPress is now more stable and more versatile as it disregards the need for coding day by day. After the Gutenberg adaptation, the Elementor page builder made the greatest impact on the website making industry. Fun thing is, Elementor has a slider widget for adding sliders in WordPress in seconds.
Why do you need to add a slider in WordPress?
A slider is the best way to showcase your posts, blogs, important images, or even products on your website. Most of the time, a static image consumes a lot of space if there are too many of them. So, using a slider, you can stack up quite a number of images in limited space. This saves time, space, and the energy needed to short out those images.
That is why a slider plays a very important role on your website. Let’s see how to add a slider in WordPress.
Method to add a slider in WordPress
There are two ways for adding a slider in WordPress.
- Use a plugin
- Use raw codes
Slider by using a plugin
What we are about to tell you is common for the developers. Basic tools such as widgets from Elementor itself have too many limitations. Either it has an ordinary style or it has fewer options for customization. So, a 3rd party plugin company with the most outstanding interface available. And, that is Element Pack, the market-leading widget pack that has been so much popular these days. Now, let’s see what Element Pack has to offer and how to add a slider in WordPress.
There are several sliders at Element Pack add-on. Each one has specific usage and has options for specific actions. Let’s see that one by one.
Post Slider

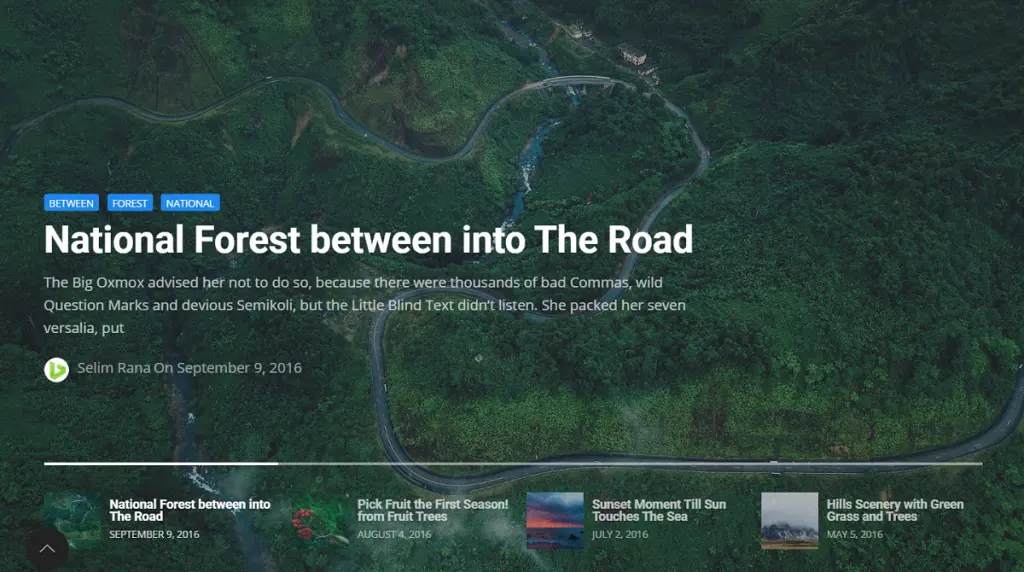
Post Slider widget is a magnificent slider for your website. It presents a full-width image slider that you can place on your hero section on your site. As you can see, there is a little panel under the slider that shows the next posts as an overview. There are several skins for this slider. Each presents unique customizable option sets. So, you can create a totally uncommon slider using it. Just drag and drop it into your website. See the demo page for more insights.
Device Slider

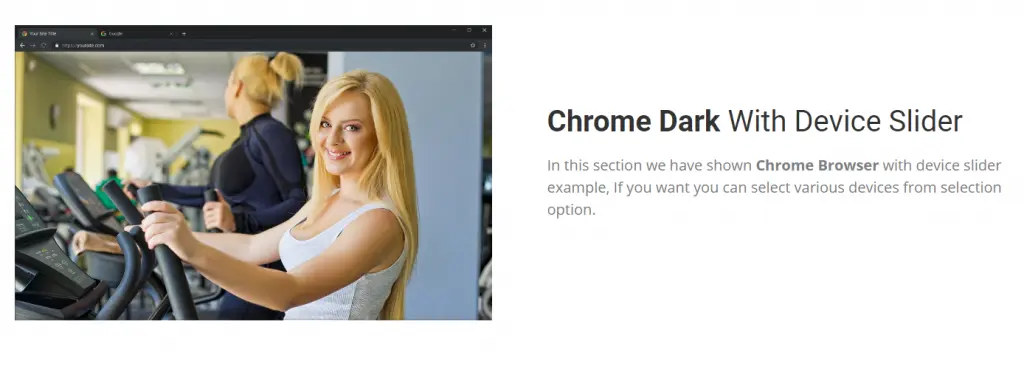
Device slider is an amazing slider widget that gives to skins for several devices attached to the slider function. From time to time, you need to show sliders integrated with different platforms. But the thing is, there is no way to do that in the first place. So, if you want to add the slider with the device theme as background, you have this Device Slider widget from Element Pack. See the demo page to see how to add a slider in WordPress.
Fancy Slider

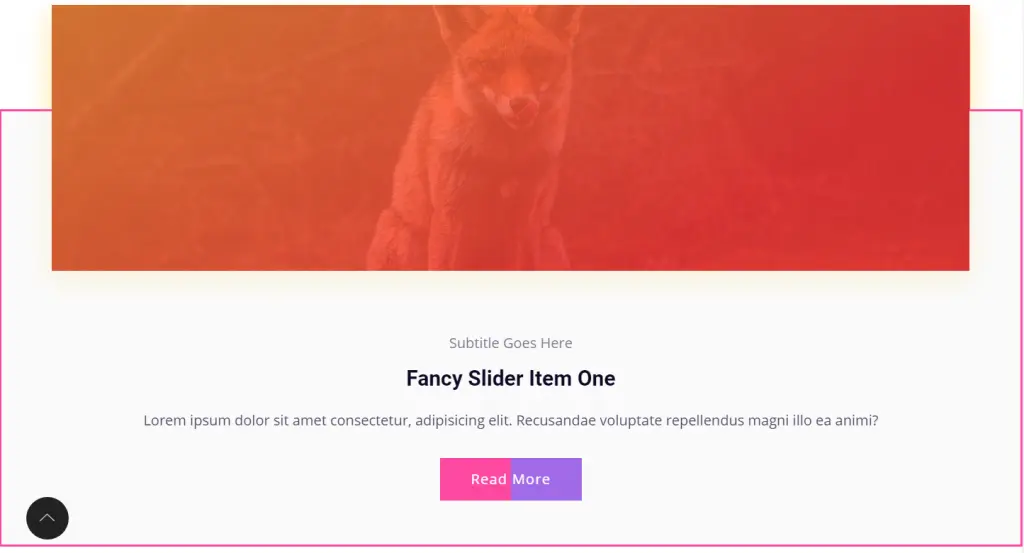
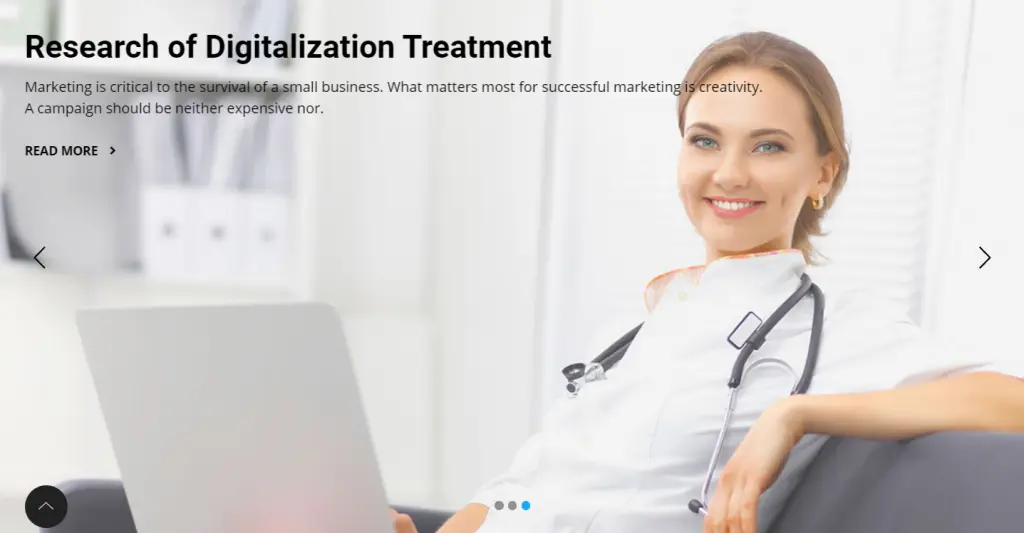
This slider is more on the luxury side. Most of the sliders have huge photo-frames and limited space for title and excerpt. The Fancy Slider is the opposite. Is shows images with overlays in limited space and give excerpt and title more vigorously. There is also a read more button for further insights. See the demo page for more info.
Panel Slider

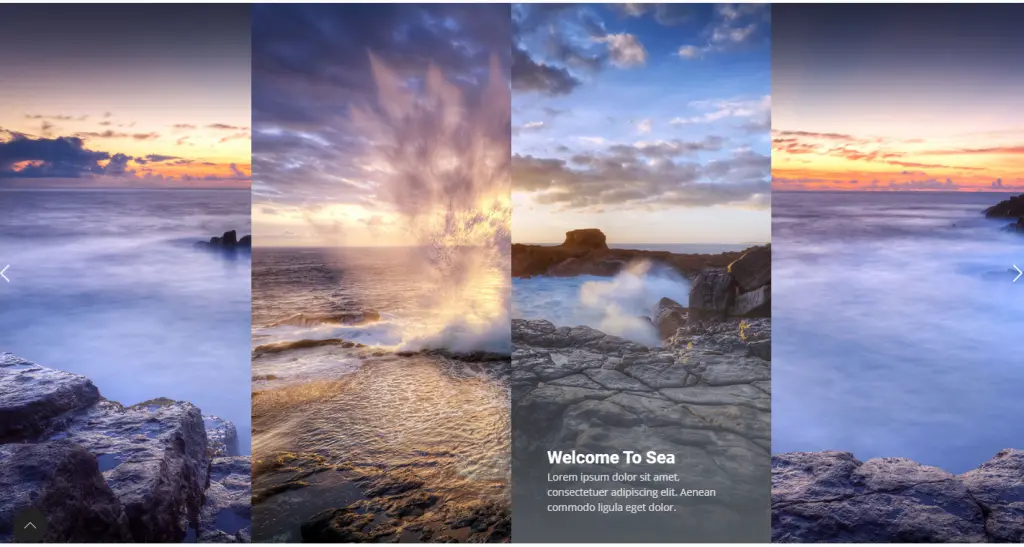
Do you have high definition images to display? Well, there is a way to do that easily. Use Panel Slider by Element Pack. This is a widget that has retina-ready graphics and a light overlay feature. It allows visitors to see the images in full-view with a tiny title and excerpt below. Just drag and drop it inside your site and enjoy it. It is indeed very easy to add a slider in WordPress. See the demo page here.
Slider

Slider widget is the most used slider for WordPress. Similar to other widgets on the market, this one is actually more advanced than any other else. There are lots of options here to tun it anyhow you want. The best thing is, once you drag and drop it inside your page, you will get the world’s most user-friendly interface for further customization. Check the demo page for more knowledge.
Those mentioned above are the best sliders for WordPress in the market. Each one has different applications. But, they are multi-purpose so you can use one widget for multiple usages. Check out this blog here “How to make a WordPress slider using Elementor Page Builder“ and see the step by step procedure.
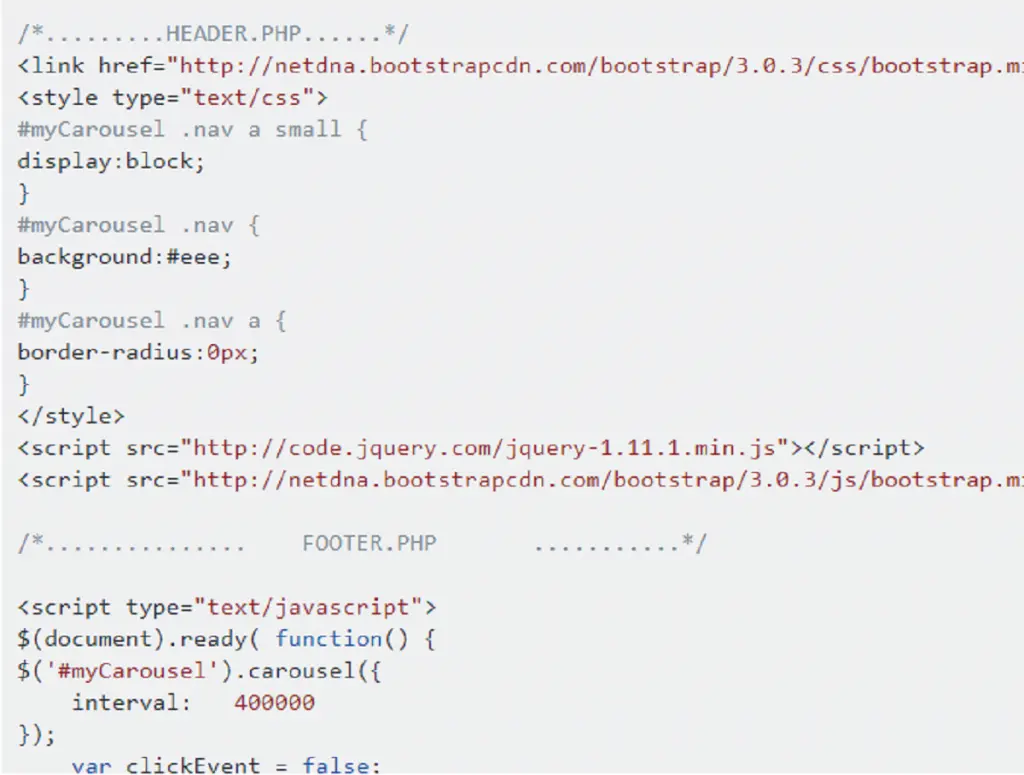
Add a slider in WordPress by raw code

Coding is the solution for everything. You have Elementor where you can avoid all coding and still design stunning websites in hours. But, there are people who like to work by hand and coding is best suited for them.
As this blog is aimed at non-developers/beginners, we may skip the full process of showing how to add a slider in WordPress using coding. But we wish to let you know all this knowledge from one place. That’s why we have selected two best sites with accurate codes for a slider. Click here and here to view those links.
Conclusion
WordPress has so many ins and outs for you to decorate your site to be more attractive to the visitors. Sliders on the other hand, is an essential part of it. So, either you get it done by plugins or by raw codes, both work out just fine. This blog aims to let new users at WordPress to learn how to make with sliders.
We at Prime Slider are dedicated with our designs to ease your troubles. We have made footer slider with menu, call-out, off-canvas, etc so that you don’t have to trouble yourself with your hero section. Get a slider from us and design your landing page instantly.
Thank you for reading this blog. Have a good day.