
How to Use Multiscroll Slider
This slider is a little bit different than others. while using the slider, you can find some issues that might make you animated. This is a super slider no doubt. However, I’ll include some instructions with pictures detailed to help you get started.
So, dive into the documentation below.
To Insert Widget

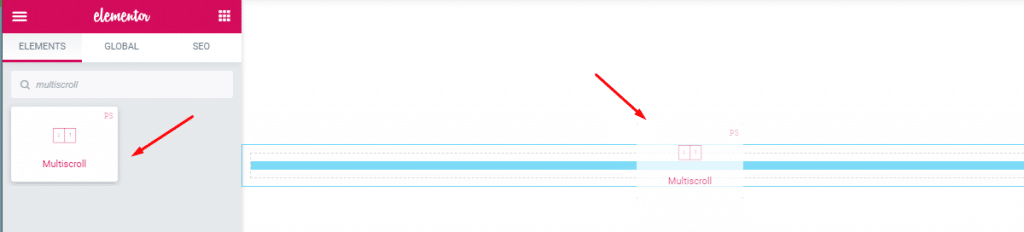
To insert a widget into the section actually is a matter of fun. Simply, drag and drop your widget you want to use for your project. As you see in the screenshot above.

N.B: When you’ll use this slider, you should keep in mind that the slider will display itself on a whole page. After inserting the widget, you’ll see the slider is stuck partially. Yes! there is a solution. Just, go to the bottom of the editor panel and click on the setting button. Then, from the Page Layout select Elementor Canvas.
Multiscroll Layout

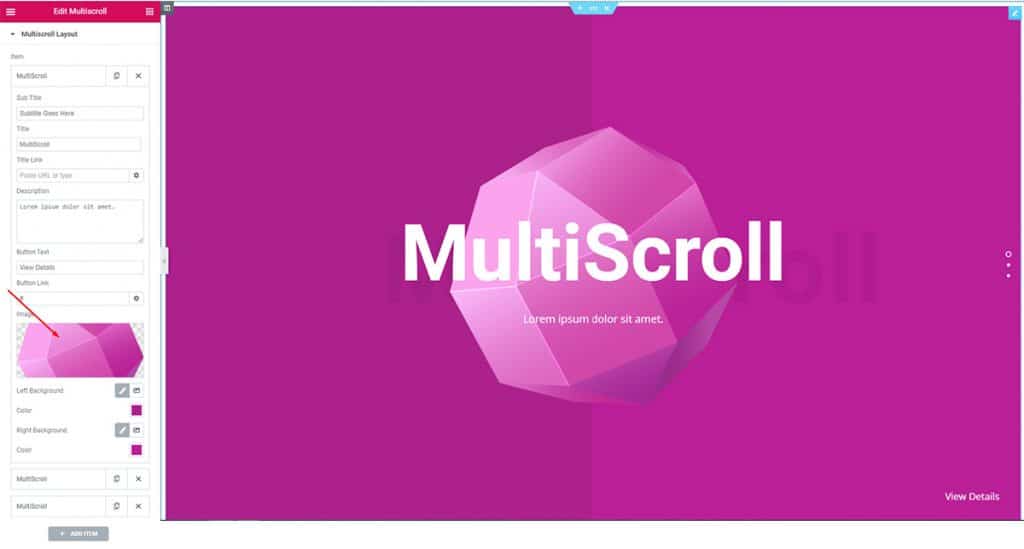
Go to the Content tab > Multiscroll Layout.
Generally, in this section, you will be able to work some repeaters. Mostly the repeaters will allow you to add contents.(for example, image ,text, video, etc.) and actually the content you would like to display in the slider mode.
Note: Each of the repeaters is editable. If you want you can add more. Just hit the +ADD ITEM.

- Now, to edit the content of the slider, you have to hit the first repeater. Then, you will be able to name the title with a link, subtitle, description, and button with a link. Most importantly, you can set the background. Go for the rest of the repeaters and edit similarly.
Note: Use the Left background(color/ image) to add background on the left side and Right background(color/ image) for the right side.

- You can select the image size and content position (right, center, left) and mostly content max-width.
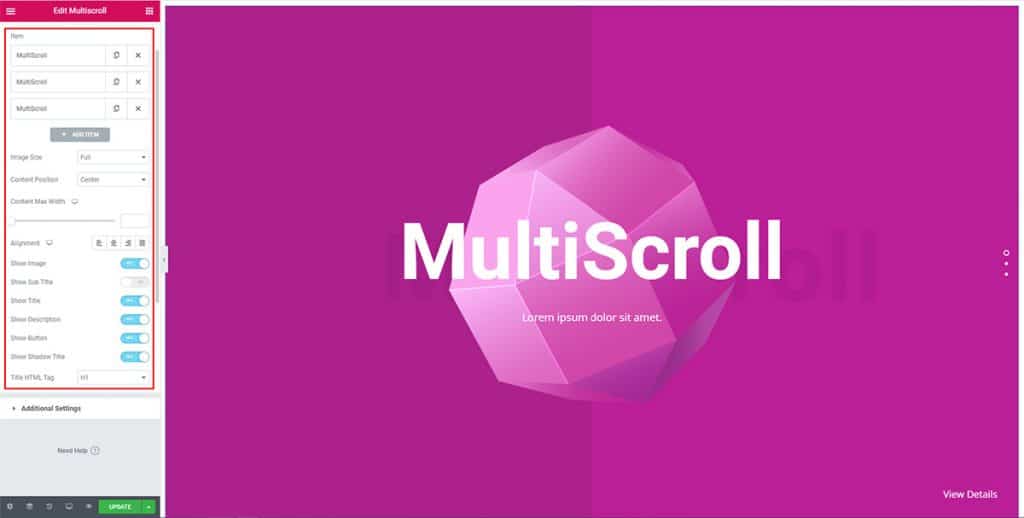
- If you need to manage content for the slider, you can do that easily. Simply, use the on/off switcher buttons corresponding.
Additional Settings

Go to the Content tab > Additional Settings. From this section, you will be able to adjust the scrolling speed and manage the navigation, looping, easing effect using the on/off switcher button.
Style Tab
To style, something by the Element Pack is really a matter of fun. So, let’s see how to style the web content using the page builder plugin.
Multiscroll Content

Basically, here, you can set background to the content of the slider. Besides, you will be able to set the shadow text color. Apart from this, you can work with the border. See the example above.
Title and Description

Both of these sections will let you add color, adjust the spacing, and work with the typography. Look at the image example up.
Button

Both in the Normal and Hover mode, you’ll be able to adorn the button of the sliders. Only come to Style tab > Button.
Navigation

If you want to style this navigation, go to the Style tab > Navigation. Use the controls under the tab Normal and Active separately.
Video Assist
In conclusion, if you would like to dig even deeper into the topic Multiscroll slider widget, you can watch the video inserted above. Check out the demo page.